Ask Claude Code to read documentation before responding
Kashish Hora
Co-founder of MCPcat
The Quick Answer
Claude Code can reference documentation in multiple ways to ensure accurate implementations. You can use the @ syntax to reference local documentation files, paste URLs directly for external docs, or leverage powerful MCP servers like Context7 which automatically fetches version-specific documentation.
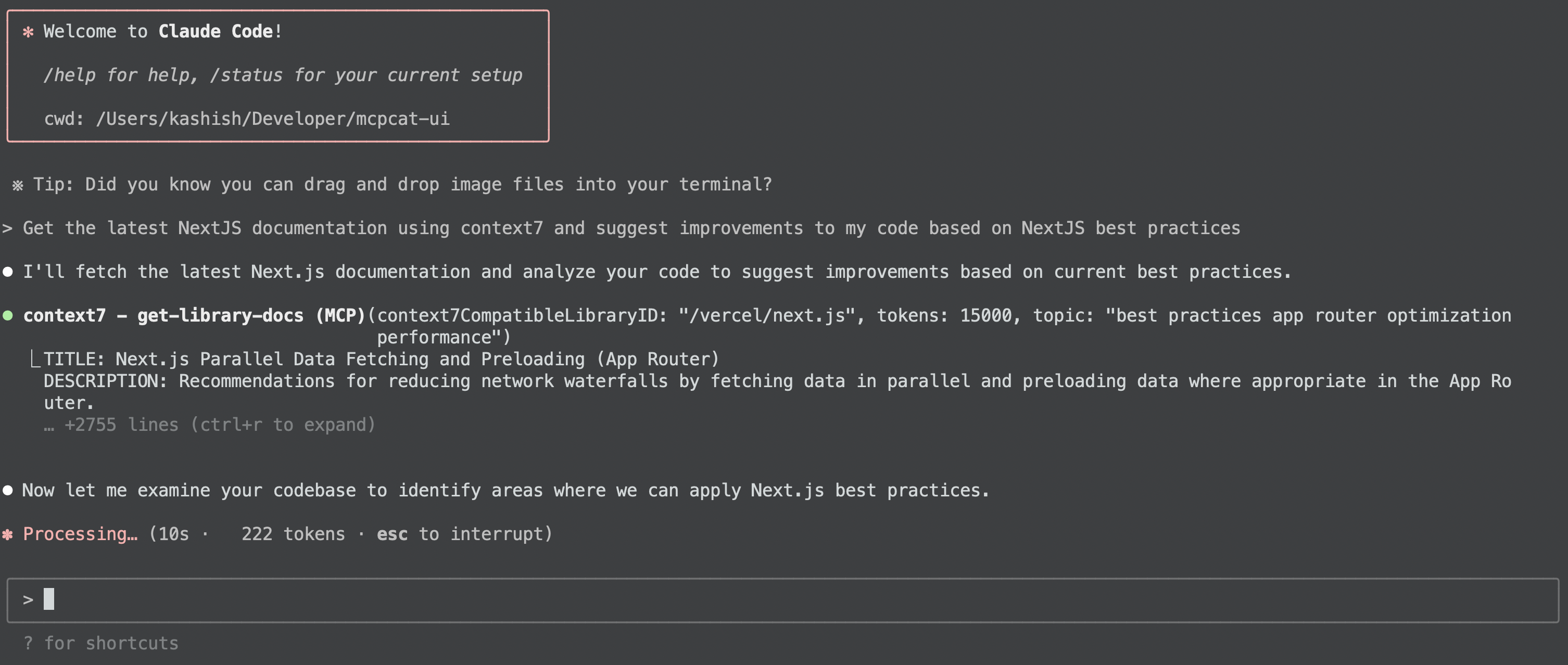
$> Get the latest NextJS documentation using context7 and suggest improvements to my code based on NextJS best practices$I'll read the NextJS documentation via the Context7 MCP server and use that to suggest improvements...

MCP Documentation Servers
Context7 - Version-Specific Documentation
Context7 is the most powerful documentation tool available for Claude Code. It automatically fetches real-time, version-specific documentation directly from official sources, eliminating hallucinations and outdated API references.
Installation:
$claude mcp add context7 -- npx -y @upstash/context7-mcp@latest
Usage Examples:
$> Create a Next.js 15 middleware with JWT auth. use context7$I'll fetch the latest Next.js 15 documentation for middleware and authentication...$[Context7 retrieves exact version docs]
$> Fix the useTheme import error in ahooks v3.8.2. use context7$Let me get the specific documentation for ahooks v3.8.2...$[Context7 provides version-correct implementation]
Essential Documentation Commands
@filename - Reference local documentation files
$> @docs/auth-guide.md create OAuth2 login flow$Reading auth-guide.md for implementation patterns...
URL pasting - Include external documentation
$> Review https://stripe.com/docs/payments/accept-a-payment and implement checkout$Fetching Stripe documentation...
/permissions - Allowlist documentation domains
$> /permissions$Managing domain permissions for external documentation...
Context7 workflow - Two-step documentation retrieval
$> resolve-library-id next.js$Finding Context7 ID for Next.js...$> get-library-docs /vercel/next.js/v15.0.0 --topic middleware$Fetching Next.js 15 middleware documentation...
Power User Documentation Workflow
1. Structure Your Local Documentation
Create focused documentation files that Claude can efficiently parse:
# Payment Processing API
## Overview
Handles customer payments via Stripe integration.
## Authentication
All endpoints require Bearer token in Authorization header.
## Code Examples
### Process Payment
```javascript
const payment = await processPayment({
amount: 2000, // $20.00 in cents
currency: 'usd',
customerId: 'cus_123'
});Handle Errors
try {
await processPayment(data);
} catch (error) {
if (error.code === 'insufficient_funds') {
// Handle specific error
}
}2. Import Documentation Strategically
Instead of dumping all docs:
$❌ Wrong: > implement payment system$✅ Right: > @docs/payments/stripe-api.md implement refund endpoint that handles partial amounts
For library-specific docs with Context7:
$✅ Best: > Implement Stripe refunds with partial amounts. use context7
For even better referencing of Context7, put instructions into your CLAUDE.md:
# Always use Context7 to get relevant documentation on a library before starting a new task
3. Create Documentation Hierarchies
Organize docs for efficient referencing:
docs/
├── api-conventions.md # General patterns
├── auth/
│ ├── overview.md # Auth concepts
│ └── oauth2-flow.md # Implementation details
└── payments/
├── stripe-api.md # External service integration
└── error-handling.md # Payment-specific errorsNatural Language Documentation Patterns
Reading Before Implementation
$> Study the React Query docs at https://tanstack.com/query/latest then refactor our data fetching to use it$I'll analyze the React Query documentation first to understand the patterns...$[Reads documentation]$Now I'll refactor your data fetching following React Query's best practices...
With Context7 for precision:
$> Refactor to React Query v5. use context7$Fetching React Query v5 documentation...$[Context7 provides exact v5 API and migration guide]
Multi-Documentation Context
$> @docs/api-design.md @types/user.ts implement a user profile endpoint that follows our conventions$Reading both files to understand your API patterns and user data structure...
Framework Migration
$> Read the Next.js 15 migration guide and update our routing$I'll fetch the migration guide and analyze breaking changes...$[Reviews documentation]$Here's the migration plan based on the documentation...
Troubleshooting Documentation Issues
Context Pollution
Symptom: Claude references outdated patterns from earlier in the session
Quick Fix:
$> /clear$> @docs/current-patterns.md continue with the user feature
External Documentation Access
Symptom: "Cannot access external URL"
Quick Fix:
$> /permissions$[Add domain to allowlist]$> Now read https://example.com/docs
Better Fix:
$> use context7 # Automatically handles documentation access
Documentation Conflicts
Symptom: Claude mixes patterns from different frameworks
Prevention:
$> # Using React Query v5, not v4$> @docs/react-query-v5.md implement data fetching
Best Practice:
$> Implement data fetching with React Query v5. use context7$[Context7 ensures v5-specific patterns]
Pro Tips
-
Context7 First for Libraries
$> Implement Tanstack Table v8 with virtual scrolling. use context7 -
Combine Local + External Docs
$> @docs/api-standards.md implement Stripe webhooks. use context7 -
Version Lock Important Libraries
$> Save "We use Next.js 15.0.0 App Router only" to CLAUDE.md -
Documentation Verification
$> Verify our Redis implementation matches current best practices. use context7
Context7 Power User Commands
# Explore available libraries$> resolve-library-id postgresql$[Shows all PostgreSQL-related documentation sources]# Get specific topic documentation$> get-library-docs /vercel/next.js --topic "app-router"# Focus on code examples$> get-library-docs /tanstack/query --topic "mutations" --tokens 15000# Compare versions$> What changed in React Router v7? use context7
With Context7, Claude Code has instant access to every library's latest documentation. The better your local docs combined with Context7's real-time updates, the better the code.
Related Guides
Quickstart with Claude Code
Get started with Claude Code in minutes. Learn essential commands and features to boost your development workflow.
Best MCP servers for Claude Code
Discover the most powerful MCP servers to enhance your Claude Code development workflow with specialized tools and integrations.
Which plan to choose: Pro, Max 5x, Max 20x
Compare Claude Code subscription plans to find the perfect fit for your development needs and usage patterns.